在 Web 实现照片修复和照片高清化
opencv
在 Github 上发现一个图片修复模型 MI-GAN,号称可以在移动设备本地来执行,不同于其他图片修复产品需要把图片上传到云端了。同时,找到了对应的 Web 端实现 lxfater/inpaint-web,就想着了解一下背后的实现方式。
体验地址:https://inpaintweb.lxfater.com,inpaint-web 支持了以下特性:
- 照片修复:抹除图片中不想要的区域,模型:huggingface: andraniksargsyan/migan

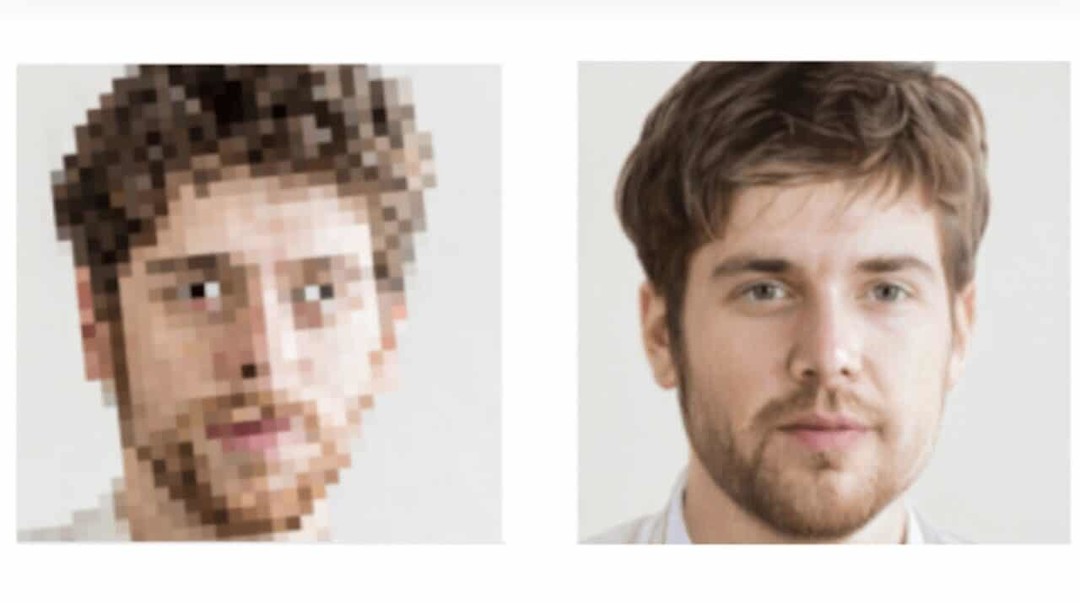
- 照片高清化:放大图片的分辨率,模型:huggingface: lxfater/inpaint-web

实现流程
在 Web 端大致模型调用流程为:
- 模型下载: 从 huggingface下载 Onnx 格式的模型,并调用 localforage 存储模型文件到 indexDB 中进行长效缓存,用于后续的调用。
- 调用模型: onnxruntime-web 是一个用于在浏览器和 Node.js 上运行 Onnx 模型的 JavaScript 库,可以调用对应的模型提供的接口,等待模型的计算结果。
从上面的分析中,看到了一些陌生的词汇,进一步了解到:
-
Onnx: 使用训练框架(比如 TensorFlow/Pytorch/OneFlow/Paddle)训练模型,在训练完毕后都可以将这些框架的模型统一转换为 Onnx 这种统一的格式进行存储,这是针对机器学习所设计的开源文件格式。
-
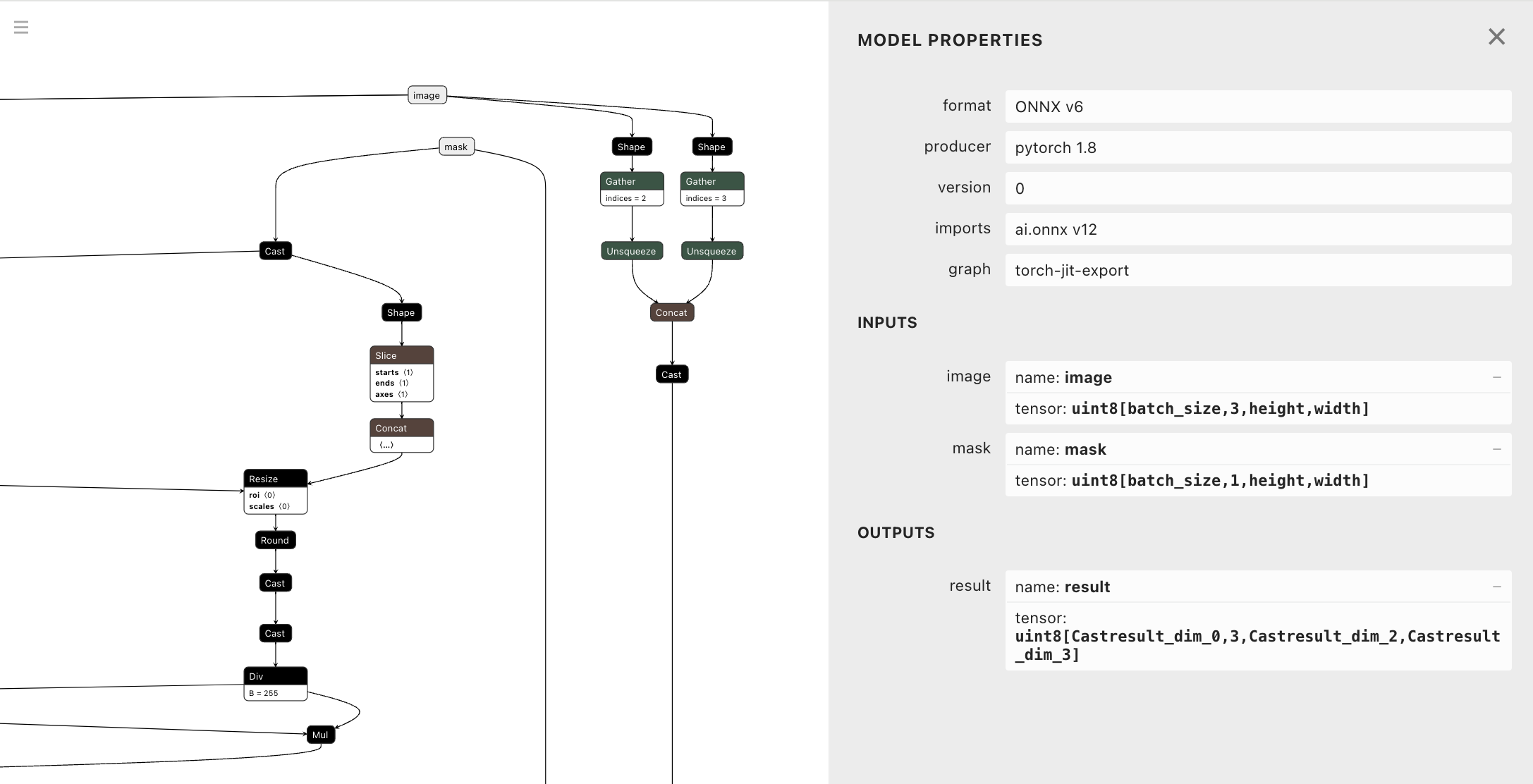
查看模型接口: 下载好的模型后,需要详细了解其提供的功能和必要的输入/输出参数。可以使用 Netron 以可视化的方式查看模型的结构

-
ONNX Runtime: 使用 ONNX Runtime 可以将 ONNX 模型部署到各种编程语言和操作系统上。如果你需要 JavaScript 版本的详细文档,可以查看 ONNX Runtime JavaScript API。
最后编辑于